如果您正在阅读本指南,您可能正试图进一步了解图片CDN 及其工作原理。或者,您正在进一步了解–试图评估图片CDN 应该做什么,或者了解图片CDN 的基本功能,以便帮助您加快页面加载时间、改善图像交付、提高搜索引擎优化和简化集成。
您来对地方了!
本指南不仅涵盖了基础知识,还包括为什么特定功能对于图片CDN 至关重要。有了这种了解,您就能将自己的需求与图片提供的功能相匹配。
让我们快速开始。我们先快速了解一下普通内容交付网络 (CDN),然后再逐步了解图片CDN 的具体内容。
什么是内容分发网络(CDN)?
内容交付网络是本指南后续内容的基础。让我们通过一个例子来了解它的工作原理。
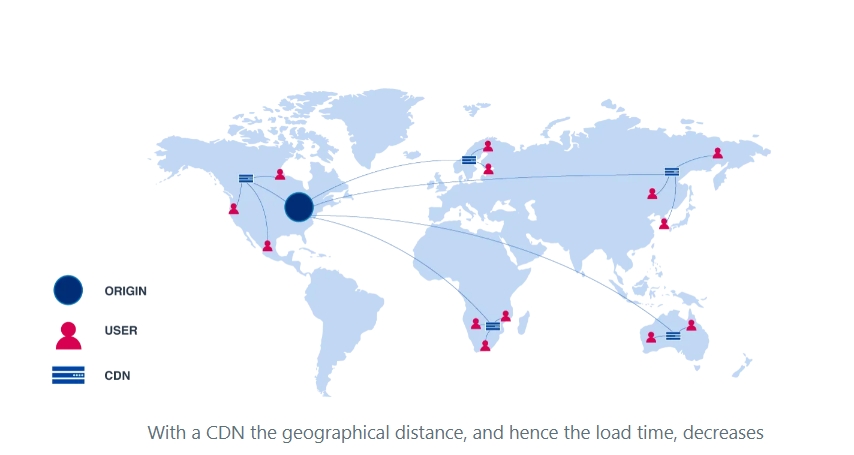
假设你在美国经营一家电子商务商店,服务器位于美国东海岸的一个城市,比方说北弗吉尼亚州。因此,当用户访问您的网站时,网站上加载的所有内容都来自北弗吉尼亚州的服务器。
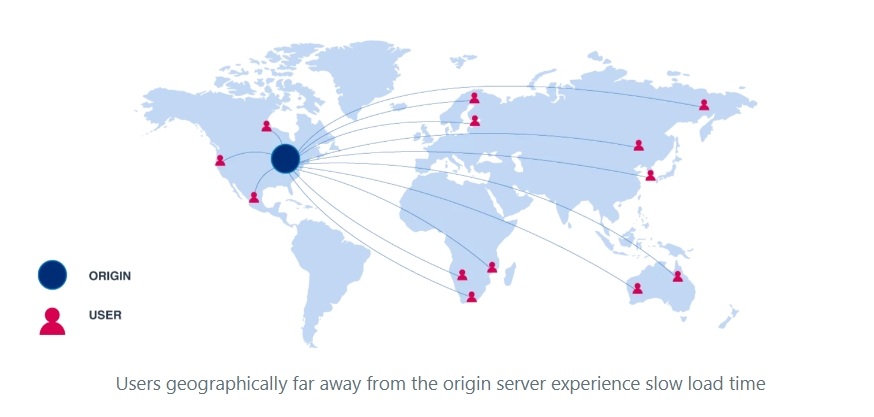
但是,您的用户可以从美国各地访问您的网站。甚至在其他国家,这意味着他们可能距离你的服务器有几千英里远。而且,距离越远,内容从服务器传输到他们的设备所需的时间就越长。您的用户会因为网站速度太慢而感到沮丧,并在没有转化为付费用户的情况下放弃访问。

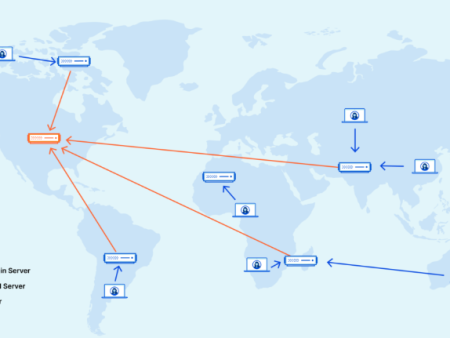
这就是内容交付网络的作用所在。您的服务器位于一个地方,而 CDN 由分布在全球的服务器组成,它们可以存储您网站的内容(或通常称为 “缓存 ”您网站的内容),并将其传送给您的用户。因此,现在如果加利福尼亚州的用户访问您的网站,他们不用从北弗吉尼亚州下载内容,而是从距离他们所在地几英里远的一个 CDN 服务器上获取内容。更短的距离,超快的加载时间,更快乐的用户,为您带来更多的销售额。

如果您想了解有关一般 CDN 工作原理的更多信息,我们已经编写了一份单独的指南,为您简要介绍 CDN 的工作原理。您可以从这里获取 – 什么是CDN?详解 CDN 技术原理、应用场景与优化策略
什么是图片CDN?
使用 CDN 在每个设备上提供完美的变化时,图像的情况略显复杂。您需要考虑图像格式、图像尺寸、图像压缩、长宽比等诸多因素,同时平衡图像的视觉质量。因此,我们需要一个针对图像传输进行调整的CDN。
图片CDN 是在普通内容交付网络的基础上增加了一套软件增强功能,以增强 CDN 的底层功能,实时优化和转换图像,从而使其更适合图像交付。
这是了解所有图片CDN最重要的一点。它们并不是完全不同的内容交付网络;它们是在现有网络的基础上建立起来的,并为图像优化提供了所需的软件增强功能。
让我们看看整个过程的不同部分,以了解图片CDN是如何构建的。
传输
传输是指图片如何真正到达用户的设备,以及我们如何快速地将图片传送到用户的设备。这可以通过我们之前谈到的内容交付网络来实现。
现在已经有大量性能良好的通用内容交付网络。它们的网络遍布数百个国家,已经为快速加载时间进行了调整。其中一些领先的网络有 AWS CloudFront、Akamai 和 CDN5。
几乎所有优秀的图片CDN 都会将这些领先的 CDN 提供商之一作为其服务的一部分。正是这个底层内容分发网络负责向用户分发图片。
处理
如前所述,我们需要在内容交付网络中添加修改和优化图片所需的独特功能。这种处理功能可以调整图片大小、裁剪图片、添加水印和应用视觉效果。
这些功能通过专用的 “处理服务器 ”来执行,这些服务器与内容交付网络中的服务器是分开的。处理服务器在图片CDN 设置中承担着繁重的工作。这些服务器的数量总是远远少于内容交付网络中的服务器,而且只集中在几个地区。
存储
现在,这部分内容在不同的图片CDN 上可能会有所不同。
一个好的图片CDN应该能够对任何图像(甚至是图像 CDN 系统之外的图像)进行所有图像优化和转换。
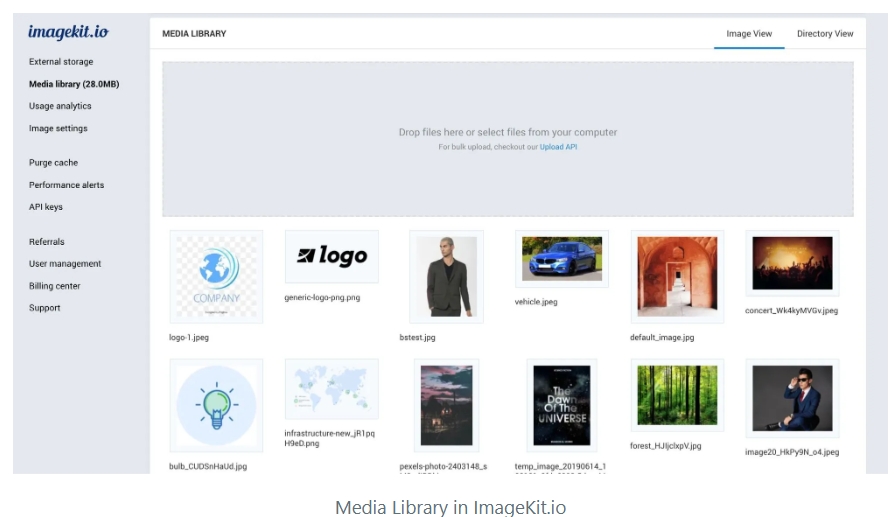
但是,领先的DN 还能更进一步。它们配有一个存储空间或媒体库,供用户上传和管理自己的图片。这些上传的图片可通过 CDN 访问,并由图片CDN 的处理部分进行处理。除了简化图片上传和管理外,媒体库还能让用户轻松上手使用服务。

整体结构
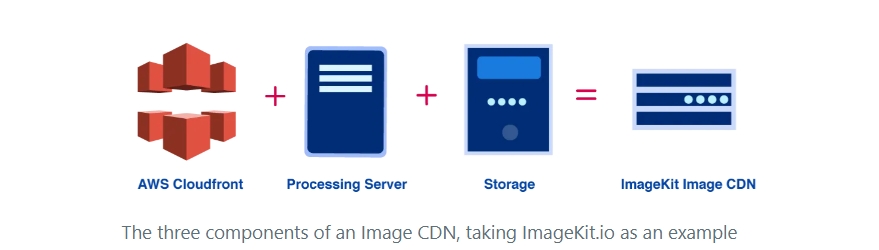
让我们以ImageKit.io 为例。它带有一个名为媒体库的图像存储库(“存储 ”部分)。捆绑的 CDN 是 AWS CloudFront(“交付 ”部分),这是一个广泛的通用内容交付网络,在全球拥有 200 0多个交付节点。图像处理服务器分布在全球 6 个地区(“处理 ”部分)。
下面是我们将上述三个部分组合起来后的结构图

这三种不同组件的组合共同构成了图像 CDN。
图片CDN 如何工作?
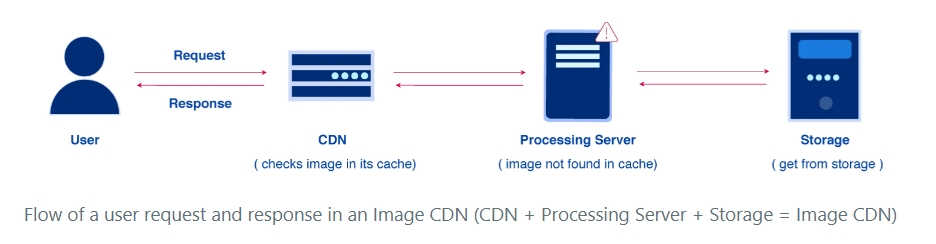
既然我们知道图片CDN 是由三个不同元素组合而成的,那么让我们来看看这些元素是如何组合在一起实现预期功能的。

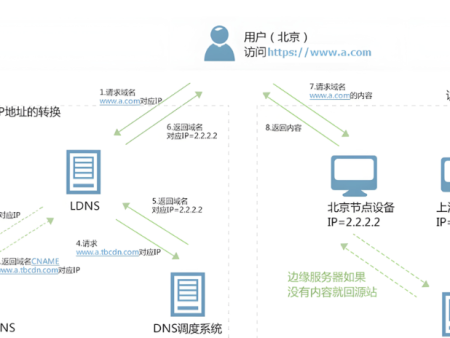
- 当用户请求图像时,首先会转到图片CDN 的传输部分,即底层通用 CDN。
- 如果 CDN 的服务器上没有缓存图像,用户就会向处理服务器提出同样的请求。
- 处理服务器有两种方法来满足请求。通常,它首先会尝试发回所请求图像的现有副本。
- 如果由于某种原因无法做到,处理服务器就会从存储器中获取原始图像。如上图所示,它可以与图片CDN集成(如 ImageKit 中的媒体库),也可以是某个外部图像存储。然后,服务器会对图像进行实时优化和转换,并将其发送回 CDN。它还会存储一份已处理图像的副本,以备后续请求。
- CDN 将图像发送给用户,并将其缓存在服务器上,以备后续请求。
- 当下次请求同一图像时,CDN 将从其缓存中提供该图像。
不同的图片CDN 服务在上述步骤中可能会有一些变化,但从高层次来看,所有图片CDN 的工作方式都是一样的。
注意:无论设置如何,图片CDN 都应能实时修改图像。还有一些其他服务可以让你进行一次性图像处理,并将它们存储在某个存储器中供你以后使用,但在本文中,甚至在其他情况下,这些都不是图片CDN 。它们非常适合简单的一次性使用案例,但与实时图片CDN 相比,在功能方面明显落后。
图片CDN 在基础设施层面的重要特征
我们已经介绍了图片CDN 的设置方法和工作原理。
现在我们需要了解图片CDN 的功能,这些功能将帮助您在网站和应用程序上以最小的代价提供完美的图像。
让我们先来看看图片CDN 在基础架构层面的一些基本功能。
与现有存储和服务器集成
这是迄今为止图片CDN最关键的功能,比任何其他基础设施级别的功能都重要。
如果您已经运营网站一段时间,那么您的服务器或 AWS S3 等存储服务的特定位置上已经使用和存储了大量图片。此时,您将图片上传到存储空间的流程、内容管理系统以及使用该存储空间的团队也都已经设置好并趋于成熟。
在这种情况下,您所需要的往往只是一种服务,它能与您现有的系统集成,并帮助您跨设备提供经过优化和调整大小的图像。您不想选择图片CDN,因为在这种情况下,您必须将所有图像移动到指定的存储空间才能使用其功能。或者对您的内容管理系统进行大量更改,以便将其与您的流程集成。
选择 CDN(第三方 CDN 集成)
如前所述,建立自己的交付网络并非易事。大多数图片CDN 都依赖于已建立的内容交付网络进行最终图像交付。
因此,在评估图片CDN 时,首先要看的是用于提供图像的内容交付网络。好的图像 CDN 都建立在最好的通用 CDN 上,如 Amazon CloudFront、Akamai、Fastly、Google CDN、CDN5等。这些 CDN 将确保您在全球范围内获得最快的内容分发。
图像处理区域的位置
如前所述,图片CDN的处理部分与其传输部分不同。与底层 CDN 的交付节点相比,处理服务器的数量要少得多,而且只存在于少数地理区域。
如果您将图片CDN 与您的存储或服务器一起使用,则需要一些时间(几毫秒)才能将图像从您的存储传送到图片CDN 的处理服务器。地理距离越短,检索原始图像的时间就越短,因此图像加载速度就越快。同样,任何未从 CDN 缓存交付的图像请求都会转到处理服务器进行检索或全新处理。CDN 缓存与处理服务器之间的距离越远,满足该请求的时间就越长。
因此,您应选择能在终端用户或现有基础设施附近提供处理区域的图片CDN。
HTTPS 和 HTTP/2
HTTPS 是一种从用户浏览器和网站服务器之间安全传输数据的协议。全球最大的搜索引擎谷歌一直认为,支持 HTTPS 的网站在搜索结果中的排名会得到提升。Chrome 浏览器等现代浏览器也会对安全网站给予微妙的偏好。

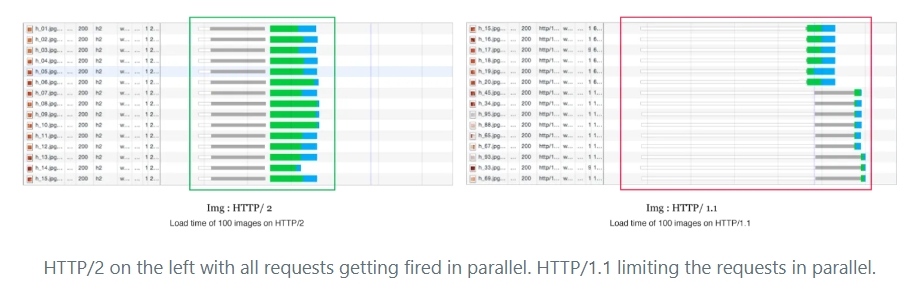
另一方面,HTTP/2 是 HTTP/1.1 协议的升级版,可加快数据传输和页面加载速度。更快的页面加载时间不仅能改善用户体验,对搜索引擎优化也非常重要。

考虑到 HTTPS 和 HTTP/2 对网站安全、搜索引擎优化和加快页面加载的重要性,您的图片 CDN 必须支持这两种技术。
自定义域名: 虽然大多数第三方图片CDN 在开箱后都支持这些功能,但通过 images.yourwebsite.com 等自定义域名提供这些功能往往不被支持,或者需要支付昂贵的附加费用。虽然自定义域名对搜索引擎优化的重要性值得商榷,但它们确实有助于为图像 CDN 贴上白标签,并将图像 URL 显示为来自您的服务而非第三方。您应该寻找一家可以廉价集成自定义域名的图片CDN提供商。
图片CDN 的图像相关功能
在上一节中,我们从基础架构的角度介绍了图片CDN 的基本特征。
现在,我们来谈谈您应该在图片CDN 中寻找的实际优化和转换功能–处理部分。基础架构可以帮助您加快交付速度,而处理功能则可以帮助您根据要求调整图像。
- 自动格式优化,包括 WebP 支持
我们在前面已经谈到过这一点–不同的图像格式适用于不同的使用情况。例如,JPG 非常适合照片类图像,而 PNG 则适合图形和徽标。

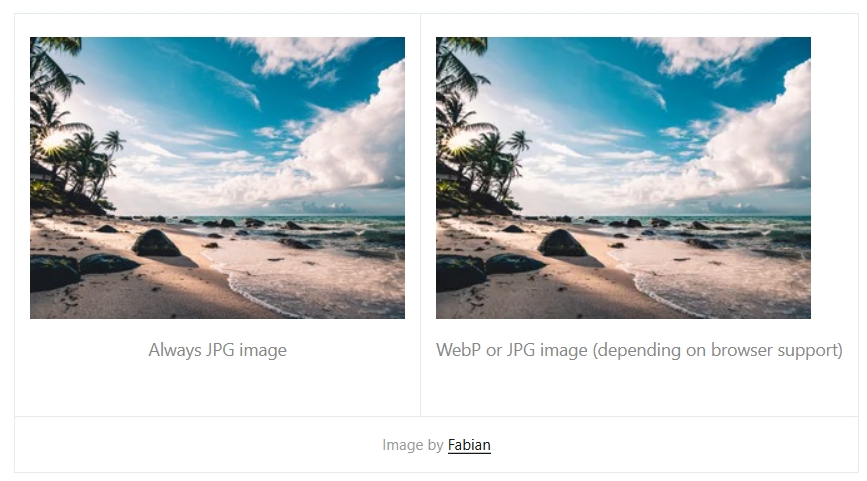
好的图像 CDN 应能自动将图像转换为正确的图像格式,并考虑到浏览器支持和原始图像内容等因素。
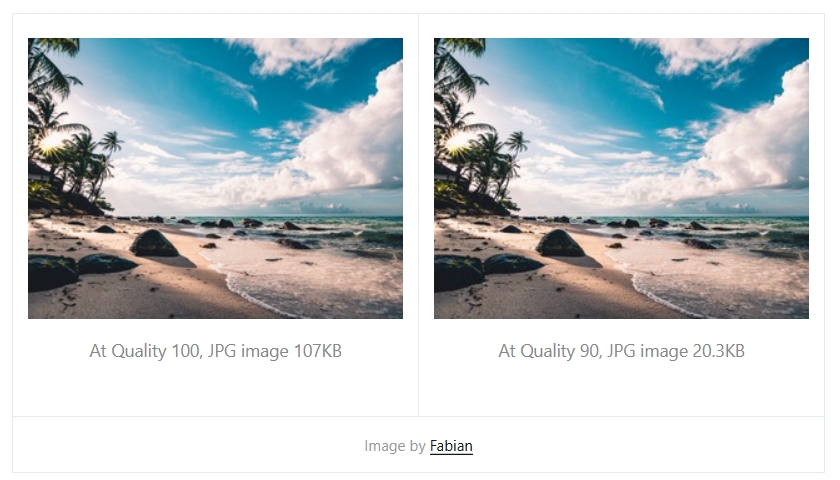
请注意,大多数图像 CDN 都会默认尽可能将每张图像转换为 WebP 格式。不过,也有少数情况,如下图所示,经过有损压缩的 PNG 比 WebP 变体小,但看起来一样。因此,图像格式优化不应该仅仅是将图像转换为 WebP,而应该将其转换为适合该特定图像的 “正确 ”格式。

- 可控图像压缩(奖励:基于网络的图像压缩)
图像优化的下一步是压缩。虽然有损压缩确实会导致视觉效果下降,但如果方法得当并达到一定程度,人眼是无法感知这些视觉差异的。
例如,下面两张不同质量水平的图片看起来几乎一样,但压缩后的图片字节大小几乎只有原来的五分之一。

不同类型的企业有不同的质量要求。例如,销售质地细腻的服装的电子商务企业倾向于提供质量较高的图片,因为这些细节的视觉质量有助于产品的销售。另一方面,新闻和内容网站的照片质量可以稍低一些。或者,网站的个别部分,如展示放大图片的部分,可能需要更高质量的图片。因此,应根据每个 URL 来控制质量水平或压缩率。
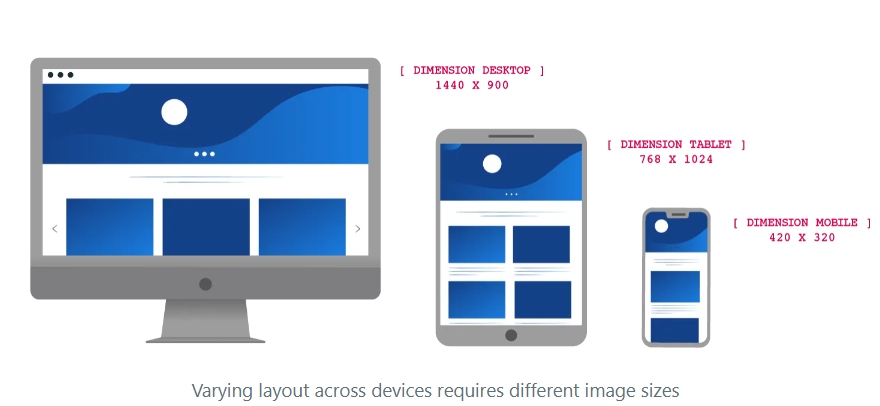
- 响应式图像的实时转换
任何图片CDN 都应具备基本的图像转换功能,如调整大小、裁剪(使用不同的裁剪模式)、DPR 变化和宽高比修改。这些转换与响应式图像标签、客户端提示(虽然是一种外发规范)或客户端 javascript 等规范相结合,可帮助图像适应特定设备。

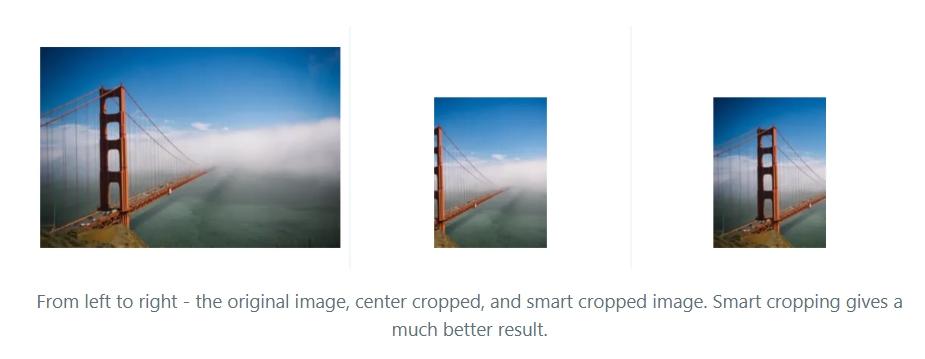
额外功能:智能裁剪图像
将图片转换为较小尺寸时,裁剪通常是不可避免的。如果图像主体不在中心位置,就会被裁剪出缩略图。提供智能裁剪(不仅是面部裁剪,还能识别图像的其他重要元素)的图片CDN 可帮助您解决这一问题。

- 支持复杂的变换和压缩
仅靠简单的调整大小和裁剪变换可能还不足以调整图像的网页和移动功能。例如,您可能想在图片右上角叠加您的品牌徽标。如果您的产品目录中有成千上万张图片,手动操作可能是一项相当艰巨的任务。因此,这是图片 CDN 应具备的功能。

覆盖不应只是用于水印,好的图片 CDN 甚至可以为您提供文本覆盖。您可以将它们与其他图像转换(如背景修改)结合起来,将图像转换为面向用户的个性化横幅。您可以使用这些个性化横幅发送有针对性的电子邮件,或在网站上使用,以帮助提高转换率。

除上述例子外,渐进式图像、针对 SVG 等基于文本的图像格式的 Brotli 压缩、支持转换为动画 WebP 等功能都是图片CDN 中有用的高级功能。
- URL 可用性和安全性
实时图像转换功能非常出色。只需更改一个参数,就能得到完全符合需求的新图像。但这种功能就像一把双刃剑。
虽然它能让别人更容易地创建新的图像变体,但也会给你的技术团队带来问题,使 URL 容易被剽窃。
例如
a. 可用性 – 技术团队很难记住需要对图片进行哪些转换才能使其适应网站的不同部分。如果要将一张图片转换为 400×300 大小并加上水印,具体的转换字符串是什么?应该有一种更自然的方式来指代这些转换,这样您的开发团队才能使用共同的语言。
b. 安全性 – 可以删除或更改转换参数。任何未经授权的实体都可以访问您的原始图像,或下载修改后的变体并自行使用。因此,图片CDN 应具有防止 URL 修改、只允许访问特定转换、URL 基于时间的过期等功能,以减少未经授权使用图像 URL 的情况。
- SDK 和支持
虽然这似乎与图片没有直接关系,但出色的技术支持和 SDK(可与不同框架和平台配合使用)可以极大地促进图片优化工作。
这是因为图像优化至关重要,但充分发挥图片CDN 的潜力并采用与图像加载相关的最佳实践并非易事。
您需要您的图片CDN能够为您提供可靠的技术建议、指南和可靠的 SDK,以便在您的代码中更简单地实施最佳实践。
确定网站图片的改进领域
现在,我们已经介绍了大部分图片CDN 以及随之而来的对您有用的不同功能。但是,您是否需要一个?您网站上图片的现状如何?如果很糟糕,那么您应该首先改进哪些方面?
以下工具可以帮助您回答这个问题。
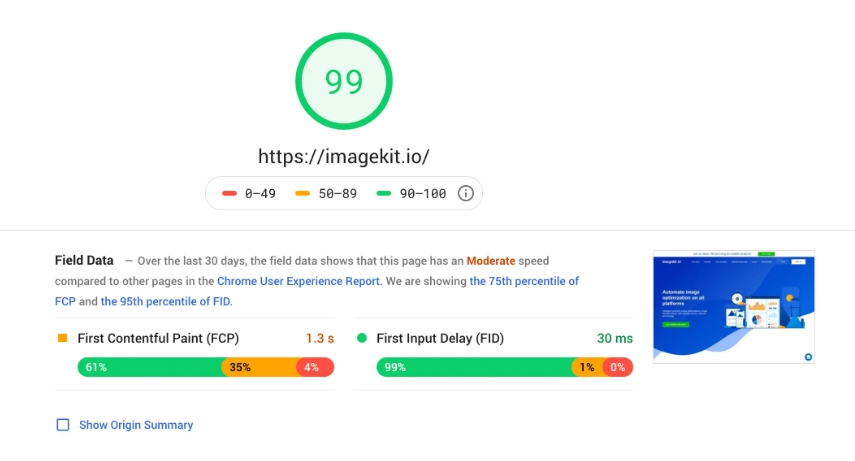
- 谷歌网页速度洞察
建立在 Lighthouse 基础上的全新行业标准性能测量工具 PageSpeed Insights 可为您提供完整的桌面和移动网页性能报告。
在这份详细的报告中,有五个参数与图片交付和优化有关–离屏图片、优化图片、适当的图片大小、下一代格式的图片以及有效的缓存控制。

- ImageKit 的网站分析器和性能中心
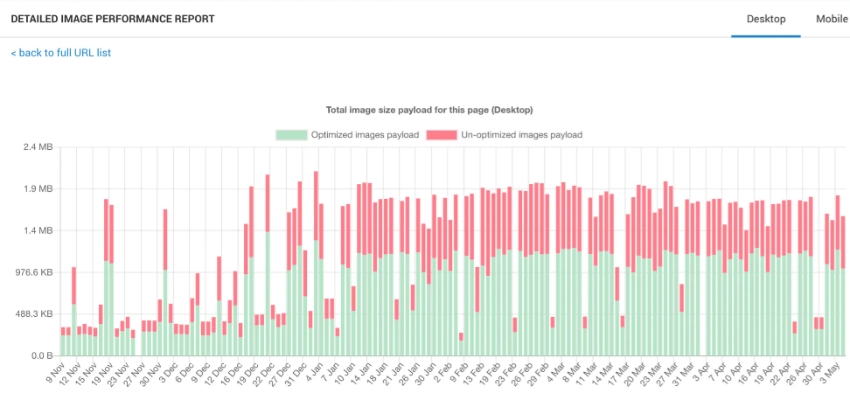
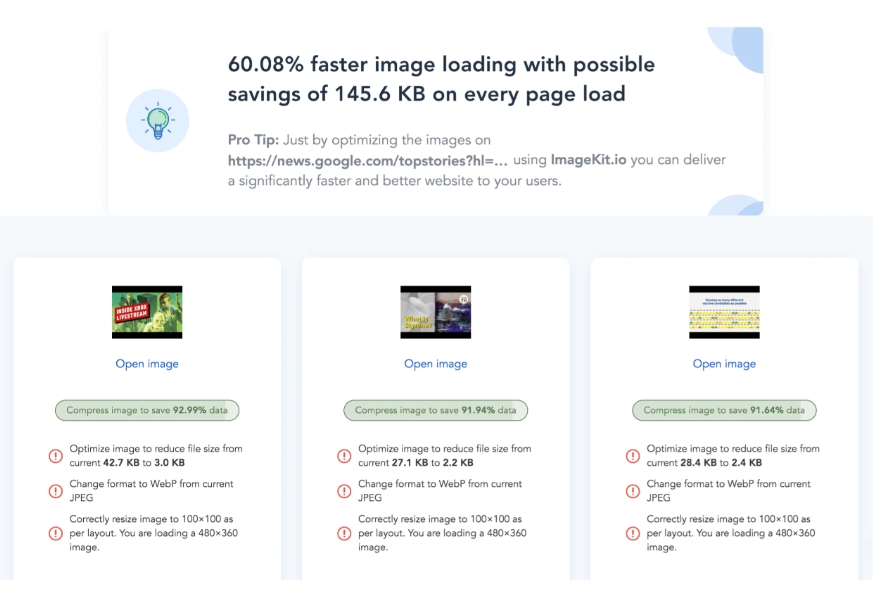
ImageKit 是一个完整的图片CDN,它有两个工具可帮助您了解和解决与图像优化相关的问题。网站分析器可为您提供桌面和移动端单个图片 URL 的完整报告,逐个图片详细说明如何优化该特定图片。

性能中心虽然只有的付费用户才能使用,但它将网站分析报告向前推进了一步。它每天都会自动分析网站上图像优化的关键页面。然后,它会专门针对网站图片的大小和优化范围提供可视化趋势。当您发布新的页面和布局变化时,这种趋势可以帮助您的团队保持在图像优化和交付的最前沿。